Telia Rumal
Play with the slider below, and move your mouse to scale the pattern!
You can view my code here🙂
My sketch is inspired by the telia rumals from my home state, Andhra Pradesh, based on the Ikat weaving technique with dyed yarn for the warp and weft.
Inspiration & History
‘Telia’ means oil, and ‘Rumal’ means handkerchief. Having originated in Chirala in Andhra, the skills to weave the quare cloth later spread to Nalgonda district. Chirala’s proximity to the sea enabled exports to Africa and Arabia, where it was used to make keffiyehs and turbans. Though this is a type of weave, it is still referred to as ‘rumal’ because in ancient days this was a square piece of cloth with geometric patterns used as a headgear. It was also worn around the neck for its ‘tel’ (oil), to keep dryness at bay. Older Telia Rumals only had geometric motifs. That began to change in the early part of the 20th century and figurative designs began to be incorporated. Today, these patterns are also screen and digitally printed, and are seen on saris, dupattas and other accessories.

Creating Motifs & Patterns
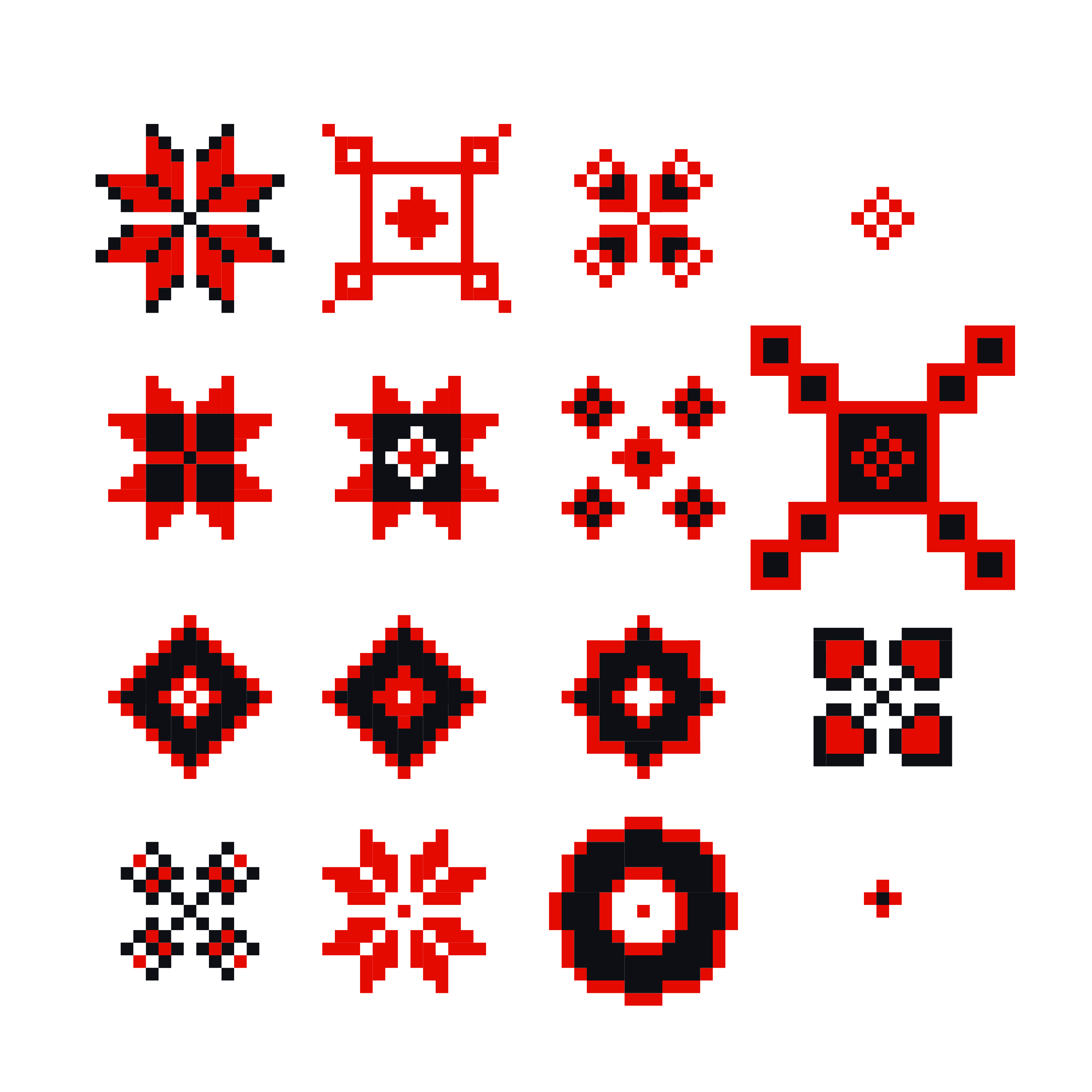
Every pattern is composed of smaller elements called motifs. They work as the fundamental building blocks and repeat in different structures as brick, block, half-drop, seamless, ogee, mirror, etc. This is an essential framework for all textile surface patterning.I created 8 different motifs, each as a function from shape1() t to shape9(). I forgot to use shape5() as a function name and wet from 4 to 6 only to realise this a little too late.

In terms of motif size and position, similar categories are: 1,6 & 9 | 2 & 4 | 3 & 7 | 8
I then listed out the different shape combinations to create the patterns.
- 1,2,3 & 1,2,3
- 1,4,3 & 1,2,3
- 1,4,3 & 1,4,3
- 6,4,3 & 6,4,3
- 6,2,3 & 6,2,3
- 4,8 & 4,8
- 2,8 & 2,8
- 2,7,9 & 2,7,9
- 4,7,9 & 2,3,9
- 2,4,8 & 2,8
- 6,2,9 & 6,2,9
The different patterns can be viewed with the use of a slider. The slider is mapped to 11 incremental values, corresponding to 11 different patterns. I used if() and else if() conditional statements to check the value of the slider position. The telia rumals follow a brick repeat. I used two sets of nested loops to achieve this repeat – one for the rows starting at 0, and the other for the alternating rows starting midway.
This project was created based on the tutorials
provided on the Critical Computation website, and this resource about Weaving Telia Rumals by Google Arts & Culture.
