All that is needed to code for the web is a text editor. Everything we do is coded by hand. For learning how to code, it is best to write the code itself with a simple Text Editor so that the repetition helps you to remember. Once you know what you are doing, you can use amore advanced HTML or CSS editors and authoring program like Dreamweaver and the new Adobe tools, but not in this class.
It’s our preference to use a text editor, like HomeSite, TextPad or TextMate, to “hand code” everything, rather than to use a wysiwyg (what you see is what you get) HTML and CSS authoring program, like Dreamweaver. We just find it yields better and faster results.
Khoi Vinh, Design Director at NYTimes.com from NY Times Article
Text Editor
The text editor and the browser is all you need to do the work of building web sites. Do not use Microsoft Word or any other word processor. There are many text editors.
We will use Text Wrangler, which is a free download for Mac users. PC users can try Notepad++
SublimeText is popular editor, but it’s better to start simple, and move on once you graduate from the class.
The Browser
We will be relying on standards compliant browsers. While any of the standards compliant browsers can be used, we will use the Safari/webkit engine browser as much of the CSS3 goodness has been developed by the people working on it. In Safari, go into the Preferences -> Advanced tab and select Show Develop Menu in the menu bar.
Chrome is similar to Safari, but last year Google decided to go at it alone. I have since stopped using Chrome as my default browser. Too much of a memory hog, and no longer the stellar performer it once was.
Google is evil, or at least, not benign. Not that Apple is much better.
I could be using Firefox, and do at times, but it has been left out in the cold with the popularity of mobile platform offered by Apple and Google. I have an iPad and iPhone, so Apple is a natural choice for my own development.
When I develop for someone else, I am browser agnostic. I’m often on a PC and use Internet Explorer.
It should not matter which browser you use. Most things work on all browsers, though some the examples may work better on one engine than another.
Firefox with its Gecko page layout engine is similar to webkit, and has the amazing firebug plugin. Opera too, should be considered. It uses the Chrome engine. Internet Explorer 11 on the PC is standards compliant. We have truly entered a new world for anyone who still remembers how it used to be. It goes without saying that no one is to use an earlier versions of IE.
FTP using Fetch
Uploading your files to the server requires a File Transport Protocol tool. We will use Fetch to upload and download files to your web space at school. You can get the free version here. Fill out the form, use the Parsons mailing address (66 5th Avenue, New York 10011) and they will send you a serial number to use with Fetch.
Other open source programs that do this for the Mac and the PC are Filezilla, CyberDuck, Fugu and Transmit.
Setting Up Your Domain
Everyone has server space at school. It will be hosted on the Parsons B Server. You can mask a domain name to that space. Alternatively, you are able to pick up your own domain name and server space. Cost is approximately $10 a year for the domain name and the server space ranges from $25 to $120 a year, and many hosting services include the cost of the domain name in the hosting plan.
Setting Up Your Server Space at Parsons
Art, Media and Technology B.PARSONS.EDU user accounts are set up When I send a list of student names to Scot Weir. They use the standard user name: last name with first initial that you are already familiar with.
Once Scot has created your account, you will be sent an email. The email is from: root
This email may have entered your spam folder, which makes it difficult to find. Please find the email and follow the instructions to set up your server space.
The email will have your B Server address, user and password. You need to have your B Server address and your B Server password. If you do not have these, email bugreports@parsons.edu
If you have questions, or if it does not work, you should check to make sure address, name and password are typed in correctly. If it still does not work, email bugreports@parsons.edu
Instructions for setting up the server are found in the B.PARSONS.EDU Server PDF.
Getting your Own Host and Domain Name
A lot of hosts give you a free domain if you subscribe. I personally use DreamHost, as they host non profit sites I’ve worked on for free. Their price is a little higher than most basic plans unless you purchase it for five or ten years at a time.
One host I’ve run across is Ebound hosting, which has a great intro plan that costs only $1 a month. They also have an unlimited plan that gives you everything for under $5 a month including domain name for the year, multiple domains and all the usual goodies in spades. Their help response was quick and resolved all problems the one time I had to use them. Give them a try.
Their cost, with a three year plan, is $4 a month, and that includes a lot of goodies, including a domain free for the first year. Search the web for a discount. There is a 25% discount using this code: EBH25 (at the time I write this). I have no connection with Ebound hosting, but in calling them, a real human answered on the second ring. That’s amazing these days.
Purchasing a Domain Name
Registrars like name.com or Moniker, both of which I’ve used. (there are a lot of accredited registrars)
You cannot point a domain to your New School or Parsons server space, but you will be able to mask your domain to these accounts. That means a frame is created with your domain name above the address bar, but it actually shows the school website, which appears in that frame.
Uploading files to your Server Space
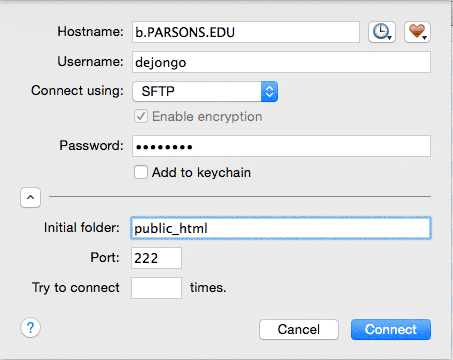
To access your files using Fetch, fill out the Hostname with “b.parsons.edu” then fill out Username with your Newschool ID, set your connection to SFTP, your password, the port to “222” and your initial folder to “public_html”. You should be able to log on.

The server is laid out much like your hard disk. You will drag files from the finder into Fetch, as if it were a local window. The main difference is that Fetch will not warn you when you are overwriting your files.
The second difference is that upper and lower case letters are completely different, and have nothing to do with one another. On your hard disk, it makes no difference. On the server, your links will not work. My suggestion is to name all files using lower case.
On the parsons B Server, you need to place all your files in the public_html folder. Different hosts can designate different names for this folder.
Setting up your Server Space
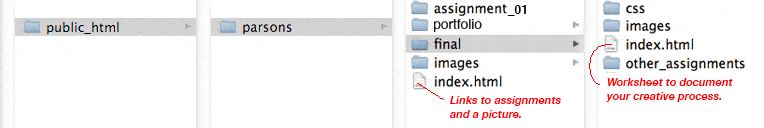
I expect you to use your root — public — directory for your own purposes. You will create a new folder and call it parsons (lowercase p) in the root directory. That is where you will develop all of your work for this class. As there is a midterm with associated assignments and a final, create two folders a portfolio and a final folder.
Web Site Organization

Index.html and Worksheet.
You will create an index.html page inside of the parsons folder that will contain the links to each of your assignments. You will place a photograph of yourself, along with your name, so I can associate your work with you as a person.
The index.html in the portfolio and final assignment folders will serve as your worksheet. This is where I expect you to document your creative development. See example. Update these files in a timely manner!
I expect your class web space to be organized exactly like this or I cannot review your work.
The web space for each student needs to work exactly the same. This is how I make contact with your work. I will be going to this page to check up on your progress, so keep it current. Your grade depends upon it. Homework needs to be up the day before class — so I have some time to check it before teaching, for issues that can then be addressed in class.