Images need to be prepared so that they upload quickly. Use photoshop to limit the resolution to the screen and specify the image in terms of pixels. You also need to select the appropriate image format.
Size
The resolution should be 1 to 1, pixel for pixel to the screen. The problems is that there are a number of different screen sizes and resolutions that do not make this easy.
If the picture is too small or large, the browser will up resolve or down resolve the picture to fit. It does not do as good a job as displaying the picture at 1 to 1 ratio. Make sure that you do not have a huge picture and down resolve it, as it takes too long to download, and looks worse.
Traditional sizes for iPhone are 320px by 480px to 960px in width for the computer monitor. Modern displays double that resolution, and a proliferation of mobile and tablet devices have resolutions all up and down the spectrum. Websites on monitors can easily go wider than 1300px, but rarely eclipse 1920px, the width of the majority of monitors currently in use.
Using responsive CSS techniques, you can prepare pictures for mobile and desktop versions, and switch between them to save bandwidth. This will become more clear in week 8.
File Formats
Gif Images (and PNG-8)

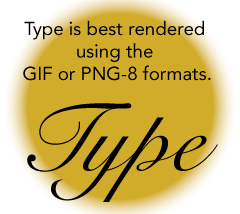
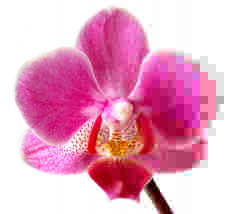
For graphic images that have large areas of solid color, like those produced with Illustrator, or strongly contrasting finely detailed lines like serifs in type, use gif or the license unencumbered 8 bit png. They reduce the 16 million plus computer colors to a look-up table of up to 8 bits, or 256 colors. It is possible to set transparency, but it is a 1 bit off/on transparency, and not an alpha channel that would produce a smooth transition. That means there is no antialiasing of the image, which makes the transition look pretty ugly when placed on a background unless the colors match. In the image on the right, you can see that it does not blend into the background color. The blend ends abruptly as the transparency gives way to the pink background. When the backgrounds do match, the 1 bit transparency works. This format works well to preserve type and other fine detail in the picture. Jpeg, on the other hand, tends to soften such strongly contrasting detail and adds artifacts that disrupt areas of solid color.
Gif Animations
Simple animations can be created by using Photoshop or web apps like Gif Ninja.
JPEG

Use the JPEG format (with the extension .jpeg or .jpg) for photographs. JPEG stands for Joint Photographic Experts Group. It’s the most commonly used method of lossy compression for photographic images, as photographs still look good even when they are a fraction of their original file size. Image degradation does occur when the compression is too great, so for good fidelity, use around 40%, or for high quality, like your portfolio images, use 60% compression. If there is a lot of noise or detail in the image, compression is less efficient.

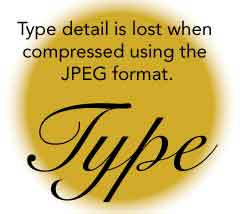
With increased compression come artifacts. You may increase the compression till the artifacts become problematic. The example at the right is compressed at 10% to show off the artifacts, but even at 60% introduces significant artifacts. That is why GIF and PNG-8 are preferred over JPEG for type and other finely detailed images. Before web fonts were widely available, titles were often set as a picture to maintain a typeface. GIFs are far superior than JPEGs for that purpose, as you can see.
There is no alpha channel associated with jpegs. That makes them rectangular, which is not always desirable. You would have to match the background if you want the image boundaries with the existing background color.
PNG-24

You can have the best of both worlds by using the 24 bit png format, which should really be called a 32 bit png format, because it contains an 8 bit alpha channel. This format allows you to composite an image of any shape with perfect anti-aliasing, just like in photoshop. It renders all details perfectly, without artifacts. There is just one big price to pay. The cost of using PNG-24 is huge in terms of the file size, so be discrete in your usage of this otherwise marvelous format.
Save for Web
We all use Adobe products to prepare our images for the web. Use the save for web interface — command, option, shift S — to prepare your images, be it from Photoshop or Illustrator, and choose one of these methods. You can select the different attributes and compare the levels of compression and the quality.
Color on the Computer
- bit = 2 colors
- bits = 4 colors
- bits = 8 colors
- bits = 16 colors
- bits = 32 colors
- bits = 64 colors
- bits = 128 colors
- bits = 256 colors
Color on the computer is composed of red, green and blue channels, or RGB. Each channel is allocated 256 levels of intensity. The computer starts counting its colors at 0 for each channel. 0 represents off, or black, while 255 — and not 256, since the counting starts with 0 — is fully on. If the red, green and blue channels are at 255, or completely on, the color is white. There are over 16 million possible colors between black and white. The exact number is 256 x 256 x 256, or 16,777,216 colors.
8 Bits to a Byte
256 represents the number of possibilities stored in one byte. One byte is composed of 8 bits of information. Three channels at 8 bits each is known as 24 bit color. An additional alpha channel can be added as a mask, requiring 32bits in all to describe the color state of each pixel. Photoshop is essentially a calculator, calculating the 32 bit color for each channel with all the other channels to arrive at the 32 bit composite image of all the channels. The same compositing happens when using PNG-24 images.
Each of the eight bits per channel represents the binary state of either on or off, as that is how digital computers work. The number of different possible stares that these 8 bits of information can form is 256.
One bit is either off or on. Two bits make for four possibilities. The bits can be off off, off on, on off or off off. If you add one more bit, you double the number of states because you get the same four possibilities twice. The first four with the third bit off and the next four with the third bit on. This continues, doubling each time another bit is added, till 8 bits creates 256 possible states.
Base 16, or Hexadecimal Numbers
This color is 182 red, 161 green and 134 blue. In web development, this color is often described, not in base 10, but using hexadecimal, like this: #b6a186 .
That is because programers divide the byte (8 bits) into two nibbles (4 bits each, or 16 possibilities) which corresponds into two hexadecimal numbers. Hexadecimal is a short hand way to write binary numbers and that make life easier for programers. See table of nibbles.
Hexadecimal is base 16. It is as if we have 8 fingers on each hand, or 16 fingers all together. We count that 0 1 2 3 4 5 6 7 8 9 a b c d e f. That is 16 digits all together. Two hexadecimal numbers express a channel’s color: 16 x 16 = 256. Six hexadecimal characters can express any of the 16 million plus possible colors. For example, the hexadecimal b6 is the same as the base ten number 182 .
If the hexadecimal units are the same in each of the three channels, as in red: #ff0000 , it can be shortened to #f00 . When all the channels are the same value, #888, the colors cancel each other out, and all that is expressed is the brightness value. #444 is dark grey while #bbb is light gray.
Color Names
You can use names instead of code. The name silver is a light grey. The actual code for silver is #c0c0c0 and it has an RGB value of 192 for each channel. Common color names are red, orange, yellow, green, cyan, blue, purple and pink. A complete list of all the colors can be found in the color demo
Here are the names of the colors, with their Hexadecimal and decimal numbers:
| Color | Color name | Hex rgb | Decimal | |
|---|---|---|---|---|
| aliceblue | #f0f8ff | 240,248,255 | ||
| antiquewhite | #faebd7 | 250,235,215 | ||
| aqua | #00ffff | 0,255,255 | ||
| aquamarine | #7fffd4 | 127,255,212 | ||
| azure | #f0ffff | 240,255,255 | ||
| beige | #f5f5dc | 245,245,220 | ||
| bisque | #ffe4c4 | 255,228,196 | ||
| black | #000000 | 0,0,0 | ||
| blanchedalmond | #ffebcd | 255,235,205 | ||
| blue | #0000ff | 0,0,255 | ||
| blueviolet | #8a2be2 | 138,43,226 | ||
| brown | #a52a2a | 165,42,42 | ||
| burlywood | #deb887 | 222,184,135 | ||
| cadetblue | #5f9ea0 | 95,158,160 | ||
| chartreuse | #7fff00 | 127,255,0 | ||
| chocolate | #d2691e | 210,105,30 | ||
| coral | #ff7f50 | 255,127,80 | ||
| cornflowerblue | #6495ed | 100,149,237 | ||
| cornsilk | #fff8dc | 255,248,220 | ||
| crimson | #dc143c | 220,20,60 | ||
| cyan | #00ffff | 0,255,255 | ||
| darkblue | #00008b | 0,0,139 | ||
| darkcyan | #008b8b | 0,139,139 | ||
| darkgoldenrod | #b8860b | 184,134,11 | ||
| darkgray | #a9a9a9 | 169,169,169 | ||
| darkgreen | #006400 | 0,100,0 | ||
| darkgrey | #a9a9a9 | 169,169,169 | ||
| darkkhaki | #bdb76b | 189,183,107 | ||
| darkmagenta | #8b008b | 139,0,139 | ||
| darkolivegreen | #556b2f | 85,107,47 | ||
| darkorange | #ff8c00 | 255,140,0 | ||
| darkorchid | #9932cc | 153,50,204 | ||
| darkred | #8b0000 | 139,0,0 | ||
| darksalmon | #e9967a | 233,150,122 | ||
| darkseagreen | #8fbc8f | 143,188,143 | ||
| darkslateblue | #483d8b | 72,61,139 | ||
| darkslategray | #2f4f4f | 47,79,79 | ||
| darkslategrey | #2f4f4f | 47,79,79 | ||
| darkturquoise | #00ced1 | 0,206,209 | ||
| darkviolet | #9400d3 | 148,0,211 | ||
| deeppink | #ff1493 | 255,20,147 | ||
| deepskyblue | #00bfff | 0,191,255 | ||
| dimgray | #696969 | 105,105,105 | ||
| dimgrey | #696969 | 105,105,105 | ||
| dodgerblue | #1e90ff | 30,144,255 | ||
| firebrick | #b22222 | 178,34,34 | ||
| floralwhite | #fffaf0 | 255,250,240 | ||
| forestgreen | #228b22 | 34,139,34 | ||
| fuchsia | #ff00ff | 255,0,255 | ||
| gainsboro | #dcdcdc | 220,220,220 | ||
| ghostwhite | #f8f8ff | 248,248,255 | ||
| gold | #ffd700 | 255,215,0 | ||
| goldenrod | #daa520 | 218,165,32 | ||
| gray | #808080 | 128,128,128 | ||
| green | #008000 | 0,128,0 | ||
| greenyellow | #adff2f | 173,255,47 | ||
| grey | #808080 | 128,128,128 | ||
| honeydew | #f0fff0 | 240,255,240 | ||
| hotpink | #ff69b4 | 255,105,180 | ||
| indianred | #cd5c5c | 205,92,92 | ||
| indigo | #4b0082 | 75,0,130 | ||
| ivory | #fffff0 | 255,255,240 | ||
| khaki | #f0e68c | 240,230,140 | ||
| lavender | #e6e6fa | 230,230,250 | ||
| lavenderblush | #fff0f5 | 255,240,245 | ||
| lawngreen | #7cfc00 | 124,252,0 | ||
| lemonchiffon | #fffacd | 255,250,205 | ||
| lightblue | #add8e6 | 173,216,230 | ||
| lightcoral | #f08080 | 240,128,128 | ||
| lightcyan | #e0ffff | 224,255,255 | ||
| lightgoldenrodyellow | #fafad2 | 250,250,210 | ||
| lightgray | #d3d3d3 | 211,211,211 | ||
| lightgreen | #90ee90 | 144,238,144 | ||
| lightgrey | #d3d3d3 | 211,211,211 | ||
| lightpink | #ffb6c1 | 255,182,193 | ||
| lightsalmon | #ffa07a | 255,160,122 | ||
| lightseagreen | #20b2aa | 32,178,170 | ||
| lightskyblue | #87cefa | 135,206,250 | ||
| lightslategray | #778899 | 119,136,153 | ||
| lightslategrey | #778899 | 119,136,153 | ||
| lightsteelblue | #b0c4de | 176,196,222 | ||
| lightyellow | #ffffe0 | 255,255,224 | ||
| lime | #00ff00 | 0,255,0 | ||
| limegreen | #32cd32 | 50,205,50 | ||
| linen | #faf0e6 | 250,240,230 | ||
| magenta | #ff00ff | 255,0,255 | ||
| maroon | #800000 | 128,0,0 | ||
| mediumaquamarine | #66cdaa | 102,205,170 | ||
| mediumblue | #0000cd | 0,0,205 | ||
| mediumorchid | #ba55d3 | 186,85,211 | ||
| mediumpurple | #9370db | 147,112,219 | ||
| mediumseagreen | #3cb371 | 60,179,113 | ||
| mediumslateblue | #7b68ee | 123,104,238 | ||
| mediumspringgreen | #00fa9a | 0,250,154 | ||
| mediumturquoise | #48d1cc | 72,209,204 | ||
| mediumvioletred | #c71585 | 199,21,133 | ||
| midnightblue | #191970 | 25,25,112 | ||
| mintcream | #f5fffa | 245,255,250 | ||
| mistyrose | #ffe4e1 | 255,228,225 | ||
| moccasin | #ffe4b5 | 255,228,181 | ||
| navajowhite | #ffdead | 255,222,173 | ||
| navy | #000080 | 0,0,128 | ||
| oldlace | #fdf5e6 | 253,245,230 | ||
| olive | #808000 | 128,128,0 | ||
| olivedrab | #6b8e23 | 107,142,35 | ||
| orange | #ffa500 | 255,165,0 | ||
| orangered | #ff4500 | 255,69,0 | ||
| orchid | #da70d6 | 218,112,214 | ||
| palegoldenrod | #eee8aa | 238,232,170 | ||
| palegreen | #98fb98 | 152,251,152 | ||
| paleturquoise | #afeeee | 175,238,238 | ||
| palevioletred | #db7093 | 219,112,147 | ||
| papayawhip | #ffefd5 | 255,239,213 | ||
| peachpuff | #ffdab9 | 255,218,185 | ||
| peru | #cd853f | 205,133,63 | ||
| pink | #ffc0cb | 255,192,203 | ||
| plum | #dda0dd | 221,160,221 | ||
| powderblue | #b0e0e6 | 176,224,230 | ||
| purple | #800080 | 128,0,128 | ||
| red | #ff0000 | 255,0,0 | ||
| rosybrown | #bc8f8f | 188,143,143 | ||
| royalblue | #4169e1 | 65,105,225 | ||
| saddlebrown | #8b4513 | 139,69,19 | ||
| salmon | #fa8072 | 250,128,114 | ||
| sandybrown | #f4a460 | 244,164,96 | ||
| seagreen | #2e8b57 | 46,139,87 | ||
| seashell | #fff5ee | 255,245,238 | ||
| sienna | #a0522d | 160,82,45 | ||
| silver | #c0c0c0 | 192,192,192 | ||
| skyblue | #87ceeb | 135,206,235 | ||
| slateblue | #6a5acd | 106,90,205 | ||
| slategray | #708090 | 112,128,144 | ||
| slategrey | #708090 | 112,128,144 | ||
| snow | #fffafa | 255,250,250 | ||
| springgreen | #00ff7f | 0,255,127 | ||
| steelblue | #4682b4 | 70,130,180 | ||
| tan | #d2b48c | 210,180,140 | ||
| teal | #008080 | 0,128,128 | ||
| thistle | #d8bfd8 | 216,191,216 | ||
| tomato | #ff6347 | 255,99,71 | ||
| turquoise | #40e0d0 | 64,224,208 | ||
| violet | #ee82ee | 238,130,238 | ||
| wheat | #f5deb3 | 245,222,179 | ||
| white | #ffffff | 255,255,255 | ||
| whitesmoke | #f5f5f5 | 245,245,245 | ||
| yellow | #ffff00 | 255,255,0 | ||
| yellowgreen | #9acd32 | 154,205,50 |
Change the Color of the Background
CSS Code View
Live Demo
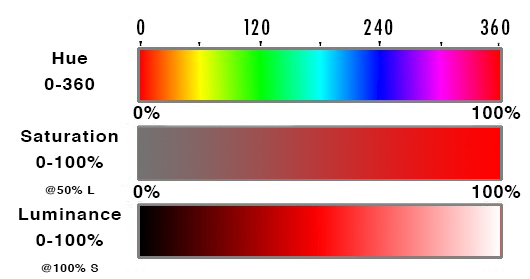
Hue Saturation and Brightness (HSB)
- red is 0°
- yellow is 60°
- green is 120°
- cyan is 180°
- blue is 240°
- magenta is 300°
The first specification to be widely implemented, CSS3 color, includes opacity and the hue, saturation and luminance (HSL) color space.
HSL takes three values: Hue is a degree on the color wheel from 0 to 360, where 0 is red, 180 is green and 240 is blue and 360 is red again. So is 720, or any other multiple of 360 — the colors repeat.

Saturation is a percentage value: 100% is full saturation and 0% is no saturation. Saturation works in conjunction with luminance.
| Hexadecimal | Percent |
|---|---|
| #000 | 0% |
| #111 | 7% |
| #222 | 13% |
| #333 | 20% |
| #444 | 27% |
| #555 | 33% |
| #666 | 40% |
| #777 | 47% |
| #808080 | 50% |
| #888 | 53% |
| #999 | 60% |
| #aaa | 67% |
| #bbb | 73% |
| #ccc | 80% |
| #ddd | 87% |
| #eee | 93% |
| #fff | 100% |
Luminance is also a percentage; 0% is dark (black), 100% is light (white), and 50% allows for full chroma before it is made lighter or darker. The table on the right gives percentages of grey translated from hexadecimal, or base 16, with middle grey being #808080.
Connecting up the color with the degree is the least intuitive part of this more intuitive way to think about color, but it is preferred over the RGB method of specifying a color. With HSLa it is easy to increase the saturation or luminance for a particular hue, something that is not at all intuitive using RGB.
Opacity
CSS3 also added the alpha property transparency, or opacity, or alpha, which can be combined with color to change RGB to RGBA and HSL to HSLA. The value range is from 0 to 1, with 0 being transparent and 1 being opaque. That makes .5 half way transparent. color: hsla(0,50%,50%,.5 You can make any element transparent by using the opacity property.
To help you see the relation between the HLS and opacity, change the numbers in this demo. I’m sure you have a favorite color or color combination. Try changing some of these colors to your favorite colors:
CSS Code View
red=0°, orange=30°,
yellow=60°, green=120°,
cyan=180°, blue=240°,
purple=280°, magenta=300°,
pink=320°, red=360°, and so on, for the colors repeat.