The future of the web is not necessarily tied to the browser window that you have been using. Chances are that it’ll be mobile. Spanning screens from large to small requires a complete separation between content and form, so that the content can be rearranged to fit the different viewports.
Designing for the Future
Your web content will run everywhere and on everything. The future means to take into account that the web has gone global.
Different devices and markets will all be using this language for all kinds of purposes. Nor does it need to be displayed on a browser. Web services like Facebook, Twitter and the like have taken over a big chunk of the web, and they can bypass the browser, even if they use the same display technology.
Scalable and Adaptive Designs
The task of the designer is to provide a consistent user experience across all these possible media. You need to see that the core information of the website remains accessible no matter what the device or how disparate the user and the screen needs to look as if you designed it on a 1920×1080 monitor or a 320×240 pixel mobile screen, for use with a mouse, remote control or a stubby finger.
Rethink Your World
A stubby finger is a lot different to design for than a mouse driven computer monitor. What does the User Experience look like to your fingers? Apply had to greatly simplify the interface to adapt it to the ends of your fingers. Take another look at Apple’s Best Practices for mobile devices.
Simplify the Core, Make it Adaptable
It is better to start with the simple requirements of the mobile web site and then build your website for larger viewports. The default works on mobile platforms, and you use @media queries to adapt to larger viewports.
Different viewports require different things from a user, and what that is changes with the size and use of the device. Using a website on an iPhone while walking down the street is a lot different than cruising web sites at home on your computer.
There are no single solutions that solve all problems. If there are no clear answers, it is because all of this is still new. Give a few years to settle down.
Media Types
In CSS2.1, @media types are used to target different media, like screen, print all and some others that you have probably never seen. What you do see is a media attributed in the link tag that connects the document to the external stylesheet: media="screen" or media="all".
It is possible to target the different @media rules within the same style sheet, allowing exceptions between print and screen in one stylesheet. For example:
@media print {
body { font-size: 10pt }
}
@media screen {
body { font-size: 13px }
}
@media screen, print {
body { line-height: 1.2 }
}
Media Queries
CSS3 added @media queries, implemented along the lines of media types. Media queries allow the physical characteristics of the media determine how the CSS layout is rendered. The presentation of the media adapts to different devices without a change in the content.
A media query consists of a media type and zero or more expressions that check for the conditions of particular media features like height, width, color.
The width or height of the viewport then triggers the media query to switch the styles in real time when the viewport width or height goes above or below a certain threshold, or if the orientation of the device changes from horizontal to vertical.
This example is set to toggle between the portrait and landscape orientations:
/* Portrait */
@media screen and (orientation:portrait) {
/* Portrait styles */
}
/* Landscape */
@media screen and (orientation:landscape) {
/* Landscape styles */
}
How Media Queries Work
You may query as many media as you like, using basic Boolean operators to determine the logic of each query. Use “and” to specify in addition to and “,” to specify or, as in this example @media all and (min-width: 700px) and (max-width: 900px), (orientation:landscape) , which reads, for all media, the minimum width is 700px and the maximum width is 900 pixels, or the orientation is landscape. You can also use negation by writing out the word “not”.
When using and, both parts have to be true to activate the media query. If using or (“,”) the media query is true if any one part is true. This is how boolean logic works.
Like media styles, media queries can be used to change the style sheet, or to change the style in a single stylesheet.
Changing Stylesheets
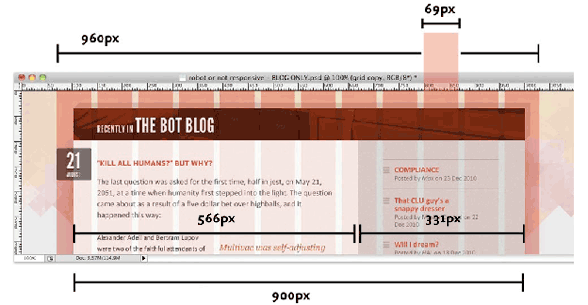
The following example has the media determine the link used to present the HTML: example (download example) Changing the window triggers three style sheets: “narrow.css” determines the style when the viewport is below 700 pixels, “medium.css” determines the style when the viewport is between 701 to 900 pixels and the “wide.css” determines the style when the viewport goes wider than 900 pixels.
The three stylesheets are switched in real time as the window is resized, as you can see in the example.
<link rel='stylesheet' media='screen and (max-width: 700px)'
href='narrow.css' />
<link rel='stylesheet' media='screen and (min-width: 701px)
and (max-width: 900px)' href='medium.css' />
<link rel='stylesheet' media='screen and (min-width: 901px)'
href='wide.css' />
Changing Styles within a Stylesheet
The more common approach is to use media queries within a single style sheet.
The @media rule comes first, an opening bracket, the css rules to be affected and a closing bracket:
@media all and (min-width: 701px) and (max-width: 900px) {
section{width: 480px;}
article {width: 480px; background-color: red;}
}
The example demonstrates the integration of media queries within the stylesheet itself. The styles are usually placed at the bottom of the CSS style sheet. That can make the style sheet significantly longer.
To keep scrolling to a minimum while writing the CSS, it is recommended to write the rules right after the selectors, one property after the other, rather than having each property take up its own line. Use Clean CSS to reformat and clean up your CSS so that all the properties are inline. The settings to use are High (moderate readability, smaller size) and Preserve CSS.
Locking Down the Viewport and Zoom
The iPhone will assume a viewport of 980 pixels and zoom it to fit the screen resolution by default, unless you tell it not to. This requires that you put the following into the header:
<!- This sets the viewport to the device (iPhone) screen size, and forces the zoom to be 1:1
----------------------------------------------- -->
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1">
Building Future Proof Web Sites
You need to be future-proofing your websites by using the @media queries from the ground up. The fundamental structure of the layout needs to be developed with these different devices in mind, and built so that its design remains consistent when accommodating these devices.
Best practices requires all of possible media are considered at the outset, and to develop all of them at the same time. This is a radical change from the general procedure of a previous era, in which one style sheet was amended after the fact to work on different browsers. The world has changed, the future looks different, and this is how we adapt.
How to Proceed
Key is to design for older browsers in the default space. They do not read the styles inside of the media query blocks, and will function just fine, so the site will be backward compatible.
Then use media queries to target device / viewport width, starting with the smallest, and progressively work up to the largest, with each iteration of the media queries overwriting the previous one.
Revisit the boilerplate, and you will see that it is set up for media queries, and everything you have done up to now targets the older browsers.
Each property has to override the property set up before it, if you want that property to change. This can be tricky, but once you see how it works, you will have mastered using @media queries.
Prioritize each element in your design. Figure out how each element needs to adapt to the different devices.
Develop a strategy, and draw it out using the following Responsive Design Sketch Sheetsby Jeremy Palford. I want to see you use them for the final. Post them in your worksheet. Not just one. Many! I want to see your work out your design problems.
JumpStart the Future
Smashing Magazine has good articles, and there tools to help you, including a preview of what a device size looks like with Resize my browser window, and a responsive, a way to see your project in all widths at once.
Even better is a bookmarklet that you can set up, and once clicked, will automatically provide however many special widths you have set up. This is a great solution to simulate all the device widths, as long as you remember to check actual devices to make sure that what you see is what you get.
Be the Future
The path that we will take is the one we already have taken. The HTML5 boilerplate already has a place all ready for @media Queries in the CSS stylesheet:
/* ==========================================================================
EXAMPLE Media Queries for Responsive Design.
Theses examples override the primary ('mobile first') styles.
Modify as content requires.
========================================================================== */
@media only screen and (min-width: 35em) {
/* Style adjustments for viewports that meet the condition */
}
@media only screen and (-webkit-min-device-pixel-ratio: 1.5),
only screen and (min-resolution: 144dpi) {
/* Style adjustments for high resolution devices */
}
This is where you will create your media queries. We will practice doing media queries the next two weeks as we explore additional CSS3 properties.
More Information
Read the Responsible Web Design article with before, and after examples if you want more information.
A complete list of the different queries that can be addressed from devices (In case you thought that width and height were the only ones). Device means the rendering surface of the device, otherwise it means the display area, like the browser’s window or viewport.
- width
- height
- device-width
- device-height
- orientation (portrait or landscape)
- aspect-ratio
- device-aspect-ratio
- color (how many colors the device is capable of)
- color-index
- monochrome
- resolution (including retina display)
- scan
- grid